تستمر Google في تغيير الخوارزميات الخاصة بها وأهمية عوامل التصنيف التي تؤثر على درجة موقع الويب أو صفحات الويب الخاصة بك من حيث تصنيفها على صفحات نتائج محرك البحث - والآن قدموا Core Web Vitals كعامل تصنيف رئيسي.
يعد الترتيب الأعلى في محركات البحث جهدًا مستمرًا لضمان حصول موقع الويب الخاص بك على أفضل فرصة ممكنة لجذب أكبر قدر من حركة المرور والزوار ذوي الصلة.
ما هي العناصر الأساسية للويب ولماذا هي مهمة؟
أعلنت Google أنها ستعطي الأولوية لتجربة المستخدم عندما يتعلق الأمر بتقييم ترتيب كل صفحة ويب على وجه الخصوص ودرجة التصنيف الإجمالية. يشيرون إلى النهج الجديد للترتيب باعتباره إشارات تجربة الصفحة .
تتضمن إشارات تجربة الصفحة مجموعتين فرعيتين من الإشارات: حيوية الويب الأساسية وإشارات البحث.
بينما تركز إشارات البحث على سهولة استخدام الأجهزة المحمولة والأمان والتصفح الآمن ومكونات UX غير التطفلية لموقع الويب ، فإن Core Web Vitals هي مجموعة من المقاييس التي تقيس تجربة المستخدم في العالم الحقيقي لتحميل الأداء والتفاعل والاستقرار البصري للصفحة .
المقاييس التي تتضمنها Core Web Vitals هي:
- طلاء المحتوى الكبير (LCP) الذي يقيس أداء تحميل موقع الويب ،
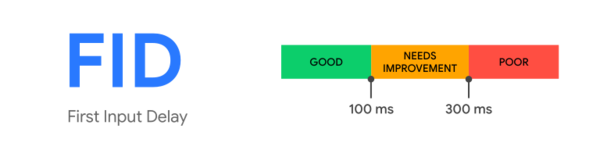
- تأخير الإدخال الأول (FID) الذي يقيس التفاعل ، و
- التحول في التخطيط التراكمي (CLS) الذي يقيس الاستقرار المرئي للموقع.
كيف تحصل على مرتبة أعلى مع حيوية الويب الأساسية؟
يعني الترتيب الأعلى في محركات البحث أنه يجب عليك تحسين موقع الويب الخاص بك بناءً على تقارير الأداء الخاصة بمقاييس Core Web Vital المذكورة أعلاه. دعونا نقسمهم واحدًا تلو الآخر:
دهان محتوى كبير (LCP)
وفقًا لأفضل ممارسات Google ، يجب أن يقوم موقع الويب الخاص بك بتحميل الجزء الأكثر أهمية من المحتوى على كل صفحة ويب للمستخدم خلال أول 2.5 ثانية .

كانت مقدمة LCP كمقياس هي First Contentful Paint (FCP) الذي يقيس المدة التي يستغرقها موقع الويب لتحميل الميزة الأولى على أي صفحة ويب مرئية في منفذ عرض المستخدم.
ومع ذلك ، بعد تحليل دقيق لسلوك المستخدم الفعلي - أدركت Google أن المستخدم لا يهتم حقًا بميزة صفحة الويب "الأولى" والتي من المحتمل جدًا أن تكون شعار موقع الويب. بدلاً من ذلك ، تحول التركيز إلى LCP لأن Google قررت أن الميزة الأكثر صلة بالمستخدم ستكون أيضًا الأكبر في أي صفحة ويب.

سيتم تقديم المزيد من عناصر صفحات الويب في المزيج بواسطة Google أثناء محاولتهم تحديث وتحسين عملية قياس LCP.
تستمر نتائج أداء LCP لأي صفحة ويب في التحديث بناءً على نشاط التمرير للمستخدم. قد يكون أكبر جزء من المحتوى في أي صفحة ويب مرئيًا جيدًا فقط بعد التمرير.
كيف تحسن نقاط LCP لموقعك؟
حدد أكبر عنصر رسم محتوى (LCP) على موقع ويب دروبال الخاص بك عن طريق مراجعة أداء صفحات الويب الخاصة بك باستخدام دروبال Audit . يستخدم Drupal Audit Lighthouse و PageSpeed Insights المصممة لمواقع ويب ومشاريع دروبال.

الطرق الأكثر شيوعًا التي ستساعدك على تحسين درجة LCP الخاصة بك هي:
- قم بإزالة أي برامج نصية غير ضرورية لجهات خارجية: تظهر الدراسات أن كل برنامج نصي تابع لجهة خارجية أدى إلى إبطاء الصفحة بمقدار 34 مللي ثانية.
- قم بترقية مضيف الويب الخاص بك: استضافة أفضل = أوقات تحميل أسرع بشكل عام (بما في ذلك LCP).
- إعداد التحميل البطيء : التحميل الكسول يجعله لا يتم تحميل الصور إلا عندما يقوم شخص ما بالتمرير لأسفل صفحتك.
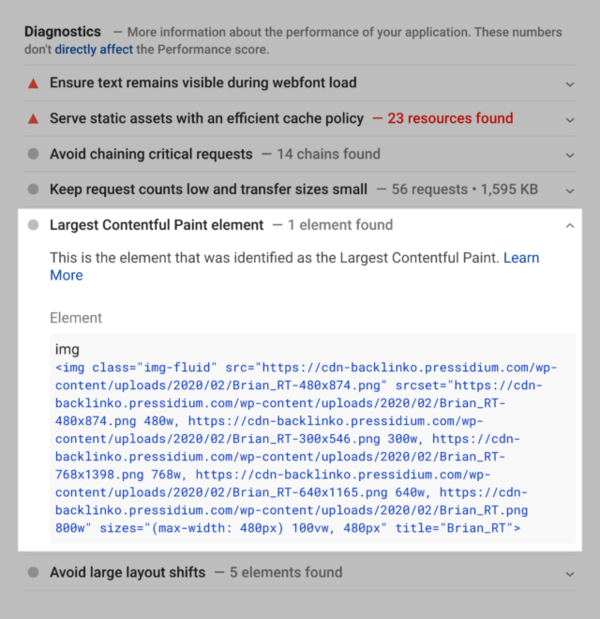
- إزالة عناصر الصفحة الكبيرة: سيخبرك Google PageSpeed Insights إذا كانت صفحتك تحتوي على عنصر يؤدي إلى إبطاء LCP لصفحتك.
- تصغير CSS: يمكن لـ CSS الضخمة تأخير أوقات LCP بشكل كبير.
أول تأخير في الإدخال (FID)
يقيس تفاعل واستجابة موقع الويب الخاص بك أثناء التحميل.
يركز FID فقط على أحداث الإدخال من الإجراءات المنفصلة مثل النقرات والصنابير وضغطات المفاتيح. لا يتم احتساب التمرير والتكبير / التصغير في قياس درجة FID لصفحة الويب الخاصة بك.
يقيس FID فقط " التأخير " في معالجة الحدث. لماذا "أول" تأخير الإدخال على وجه الخصوص؟
لأنه الانطباع الأول لزائر موقع الويب عن موقع الويب الخاص بك وأكبر مشكلات التفاعل التي نراها على الويب اليوم تحدث أثناء تحميل الصفحة.
متى يكون تأخير الإدخال الأول (FID) مهمًا؟
المدونات والمواقع ذات المحتوى الثقيل لا داعي للقلق بشأن FID لأن التفاعلات محدودة.
ومع ذلك ، فإن FID مهم للغاية لمواقع الويب التي تعتمد على التحويل (مثل الاشتراك في النشرة الإخبارية ، نموذج معلومات الحساب ، تسجيل الدخول ، إلخ.)
متى تعتقد أن المستخدمين سيبدأون في محاولة ملء نموذج تسجيل الدخول في لقطة الشاشة أدناه؟
 المصدر: Reddit
المصدر: Reddit
إذا حاولت على سبيل المثال ملء حقل اسم المستخدم قبل تحميل الصفحة بأكملها ، فستكون درجة FID هي المدة التي يستغرقها الحقل للرد على طلبي أثناء تحميل الصفحة.
وفقًا لـ Google ، لن يكون التأخير المثالي أكثر من 100 مللي ثانية .

لا يتحلى زوار موقع الويب بالصبر عادةً حتى يتم تحميل الصفحة بالكامل وسيبدأون في النقر فوق الميزات المختلفة على موقع الويب الخاص بك قبل اكتمال التحميل.
كيفية تحسين درجة FID لموقع الويب الخاص بك؟
يمكنك الحصول على نظرة ثاقبة حول كيفية أداء موقع Drupal الخاص بك عندما يتعلق الأمر بتأخير الإدخال الأول (FID) باستخدام Drupal Audit . المشتبه بهم المعتادون الذين يؤثرون على FID في أي موقع ويب هم:
- تصغير (أو تأجيل) JavaScript: يكاد يكون من المستحيل على المستخدمين التفاعل مع صفحة أثناء تحميل المتصفح JS. لذا فإن تصغير أو تأجيل JS على صفحتك هو مفتاح FID.
- قم بإزالة أي نصوص برمجية غير مهمة لجهات خارجية: تمامًا كما هو الحال مع FCP و LCP ، يمكن أن تؤثر البرامج النصية للجهات الخارجية (مثل Google Analytics وخرائط الحرارة وما إلى ذلك) سلبًا على FID.
- استخدم ذاكرة التخزين المؤقت للمتصفح: يساعد ذلك في تحميل المحتوى على صفحتك بشكل أسرع. مما يساعد متصفح المستخدم الخاص بك في تنفيذ مهام تحميل JS بشكل أسرع.
هام : يجب أن يكون اختبار FID سياقيًا ويتطلب مستخدمًا حقيقيًا لأن النتائج قد تختلف بناءً على سلوك كل مستخدم.
التحول في التخطيط التراكمي (CLS)
هل تخطيط موقع الويب الخاص بك مستقر أم لا يستمر في التغيير أثناء تحميل صفحة الويب؟
يقيس CLS المجموع الإجمالي لجميع درجات إزاحة التخطيط الفردية لكل تغيير تخطيط غير متوقع يحدث خلال العمر الافتراضي للصفحة بالكامل.
يحدث تغيير التخطيط في أي وقت يغير فيه عنصر مرئي ، مثل صورة أو زر الحث على اتخاذ إجراء ، موضعه من إطار تم عرضه إلى الإطار التالي.
لماذا تعتبر CLS مهمة؟
سيتم استخدام الزوار الدائمين وفقًا لمعيار وقاعدة عند التنقل والتفاعل مع موقع الويب الخاص بك ؛ إذا تحركت العناصر الموجودة على صفحات الويب أثناء تحميل الصفحة - فسيؤدي ذلك إلى الإحباط وربما عواقب غير مرغوب فيها.
لا يجب على المستخدمين إعادة التعرف على مكان وجود الروابط والصور والحقول عند تحميل الصفحة بالكامل. أو انقر على شيء عن طريق الخطأ.
تخيل أنك أردت النقر على رابط بجوار زر "Checkout" على أحد مواقع التجارة الإلكترونية وانتهى بك الأمر بإجراء عملية شراء بدون قصد لأن الزر قد غيّر مكانه فجأة.
استنادًا إلى مقاييس Google لتسجيل نقاط CLS ، يجب ألا تتجاوز درجة CLS الإجمالية لموقع الويب الخاص بك 0.1 .

كيفية تحسين درجة CLS لموقع الويب الخاص بك؟
قم بإجراء تقييم من خلال Drupal Audit لموقع Drupal الخاص بك لتحديد كيفية تحسين درجة CLS الخاصة بك لكل صفحة ويب.
- استخدم أبعاد سمة الحجم المحددة لأي وسائط (فيديو ، صور ، GIF ، رسوم بيانية ، إلخ): بهذه الطريقة ، يعرف متصفح المستخدم بالضبط مقدار المساحة التي سيشغلها هذا العنصر في تلك الصفحة. ولن يتم تغييرها أثناء تحميل الصفحة بالكامل.
- تأكد من احتواء عناصر الإعلانات على مساحة محجوزة: وإلا فقد تظهر فجأة على الصفحة ، مما يؤدي إلى دفع المحتوى لأسفل أو لأعلى أو جانبًا.
- أضف عناصر واجهة مستخدم جديدة أسفل الجزء المرئي من الصفحة: بهذه الطريقة ، لا يدفعون المحتوى إلى الأسفل الذي "يتوقع" المستخدم أن يظل في مكانه.
أساسيات الويب الأساسية وتحسين محركات البحث في عام 2021
تعطي Google الأولوية لاحتياجات المستخدم النهائي أولاً عندما يتعلق الأمر بفهرسة أفضل نتائج بحث ممكنة ، لذا فإن Core Web Vitals و Page Experience موجودان لتبقى. سيؤدي ذلك إلى إجبار وكالات تطوير وتصميم مواقع الويب على إعادة التفكير في تسليم المشروع ومالكي مواقع الويب الخاصة بهم ليصبحوا في الواقع محور اهتمام المستخدم.
- التخلص من الصوامع: ستحتاج الوكالات التي تصمم وتطور مواقع ويب جديدة إلى التخلص من العقلية المنعزلة والعمل بشكل أقرب من أي وقت مضى لإنشاء UX (الكود والتصميم) الأمثل الذي يوفر التجربة الفعلية التي يطلبها المستخدم النهائي للموقع.
- التفكير في المنتج: مواقع الويب ميتة. التجارب الرقمية هي المستقبل. مثل الكثير من جسم الإنسان ، يحتوي موقع الويب على علامات حيوية يجب مراقبتها وقياسها وتحسينها. فكر في موقع الويب الخاص بك تمامًا مثل كيفية تطوير منتج ما - لا يعد البقاء الثابت خيارًا إذا كنت تتطلع إلى النمو.
- ضمان الجودة الشامل: لا تركز فقط على الأخطاء والأخطاء النموذجية. تنفيذ سيناريوهات اختبار شاملة ونوعية لتجربة المستخدم لموقعك على الويب.
على الرغم من حقيقة أن المئات من عوامل الترتيب تؤخذ في الاعتبار عندما تحدد Google ترتيب كل موقع ؛ ستساهم إشارات Core Web Vital المذكورة أعلاه بنسبة 45٪ في زيادة تصنيف موقع الويب الخاص بك اعتبارًا من مايو 2021.
يجب أن تبدأ في تحسين "أساسيات الويب الأساسية" لموقعك الإلكتروني عاجلاً وليس آجلاً لتجنب التعرض للعقوبات ذات الصلة بعوامل تجربة المستخدم السيئة.
الأدوات الرئيسية التي يجب الاعتماد عليها عند تقييم أداء Core Web Vitals لموقعك الإلكتروني هي: Drupal Audit (مصمم خصيصًا لمواقع ومشروعات Drupal) وتقرير تجربة مستخدم Chrome و PageSpeed Insights و Search Console (تقرير أساسيات الويب) ومكتبة JavaScript لمؤشرات الويب الحيوية و Chrome DevTools و Lighthouse و WebPageTest .